What Is A Modal? Modals, also known as modal windows or lightboxes, are essential elements in web design that bring focus and clarity to user interactions. WHAT.EDU.VN provides a comprehensive understanding of modals, their purpose, and how to effectively implement them, offering design solutions that enhance user experience. By understanding the use of overlay windows, dialog boxes, and popup boxes, you can greatly improve your website.
1. Defining What Is a Modal: A Comprehensive Overview
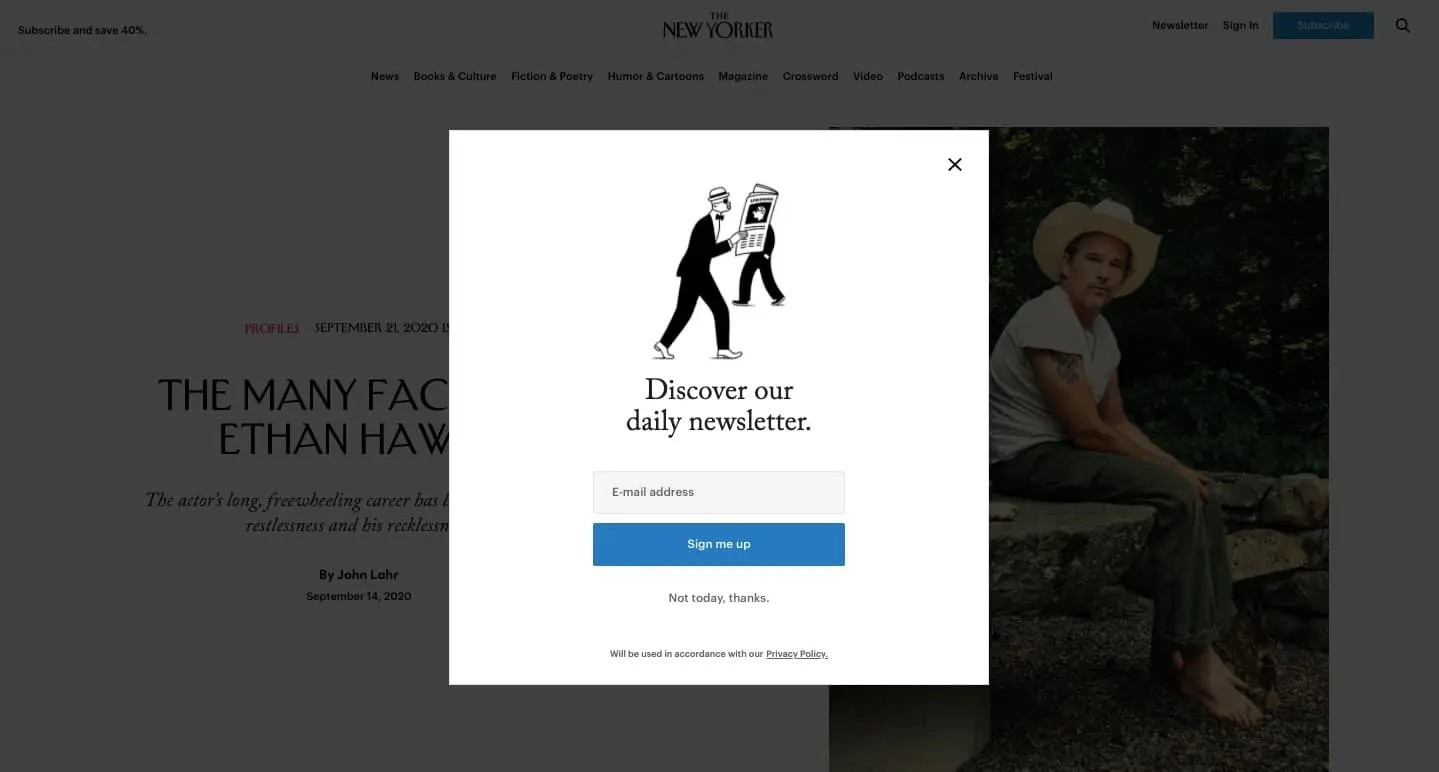
A modal, often referred to as a modal window or lightbox, is a user interface element that overlays the main content of a web page or application. Its primary function is to temporarily block access to the underlying content, compelling the user to interact with the modal before proceeding. This interaction typically involves completing a specific action, such as filling out a form, reading a message, or making a choice.
1.1 The Role of Modals in User Experience
Modals play a crucial role in shaping user experience by:
- Directing User Attention: By deactivating the main content, modals ensure that users focus on the information or action presented within the modal window.
- Simplifying Complex Tasks: Modals can break down complex processes into smaller, more manageable steps, guiding users through each stage.
- Providing Important Information: Modals are ideal for delivering critical alerts, warnings, or confirmations that require immediate user attention.
- Enhancing Visual Appeal: When used effectively, modals can add a touch of sophistication and professionalism to a website’s design.
1.2 Key Characteristics of a Modal
- Overlay: Modals appear on top of the existing page content, creating a distinct visual separation.
- Focus: They grab the user’s attention and require interaction before the user can continue browsing the website.
- Temporality: Modals are temporary elements that disappear once the user completes the required action or closes the window.
- Purpose-Driven: Modals are designed to serve a specific purpose, such as displaying a message, collecting data, or confirming an action.
2. Exploring the Benefits of Using Modals in Web Design
Modals offer several advantages that can significantly improve a website’s usability, engagement, and conversion rates. These benefits include simplicity, enhanced visibility, and flexibility.
2.1 Simplicity and User Focus
Modals simplify the user experience by keeping everything within a single tab or window. Users don’t have to navigate to a new page or open a separate window to complete a task or access information. This streamlined approach helps maintain user focus and prevents them from getting lost or distracted.
2.2 Enhanced Visibility and Engagement
Because modals appear directly within the user’s active tab, they are highly visible and more likely to be noticed than elements displayed in a new window or hidden within the page content. This increased visibility can lead to higher engagement rates, as users are more likely to interact with the modal and complete the desired action.
2.3 Flexibility and Space Efficiency
Modals offer great flexibility in terms of content display. They can be used to showcase images, videos, forms, or any other type of content that requires user attention. Additionally, modals help preserve valuable page space by displaying featured media or information in a lightbox format, accessible with a simple click.
3. Modal vs. Modeless: Understanding the Key Differences
It’s essential to distinguish between modal and modeless elements to choose the right approach for your specific design needs. The main difference lies in how these elements interact with the rest of the page content.
3.1 Modal Elements: Imposing Focus
As previously discussed, modal elements deactivate the parent window, requiring users to interact with the modal before continuing. This approach is ideal when you need to ensure that users focus on a specific task or piece of information.
3.2 Modeless Elements: Allowing Concurrent Interaction
On the other hand, modeless elements do not disable the parent window. Users can freely interact with the main content while the modeless element remains open. Examples of modeless elements include dropdown menus, side panels, and popup elements that allow users to click on other page elements.
3.3 Choosing the Right Approach
The choice between modal and modeless elements depends on the specific context and desired user experience. Use modals when you need to:
- Deliver critical alerts or warnings.
- Collect user data through forms.
- Guide users through multi-step processes.
- Display media in a focused environment.
Opt for modeless elements when you want to:
- Provide additional information without interrupting the user’s workflow.
- Offer quick access to secondary functions or settings.
- Display non-critical notifications or updates.
4. Modal vs. Popup: Dissecting the Subtle Nuances
While modals and popups share similar functionalities, a key distinction lies in the level of attention they demand from the user.
4.1 Modals: Requiring Immediate Action
Modals, by design, prevent users from interacting with other elements on the page until they take action within the modal window. This necessitates an immediate response from the user, making modals suitable for critical alerts, forms, or situations where you need to ensure the user acknowledges specific information.
4.2 Popups: Offering Choice and Flexibility
In contrast, popups are modeless by design. Users can choose whether or not to interact with the popup, and they are free to continue interacting with the site while the popup remains on the screen. This flexibility makes popups suitable for displaying less critical information, promotions, or newsletter sign-up forms.
4.3 Balancing Interruption and User Experience
When deciding between modals and popups, consider the potential for disruption and the impact on user experience. Modals, while effective at capturing attention, can be perceived as intrusive if overused or implemented poorly. Popups, on the other hand, offer a less disruptive approach, but they may also be easily ignored if not designed effectively.
5. Exploring Common Use Cases for Modals in Web Design
Modals find application in various scenarios where you need to direct user attention, simplify complex tasks, or deliver important information.
5.1 Warnings, Alerts, and Confirmations
Modals are highly effective for conveying critical messages that require immediate user attention. They can be used to display alerts about significant events or errors, warnings about the consequences of certain actions, or confirmations of completed processes.
Example: A modal window might appear to warn users about the potential loss of data if they proceed with a specific action or to confirm that a file has been successfully deleted.
5.2 Forms and Data Collection
Modals provide a convenient way to collect user-submitted information without requiring users to navigate to a separate page. You can place forms inside a modal window to facilitate login/signup processes, email newsletter subscriptions, content offer downloads, or discount code promotions.
Example: A modal window might appear when a user clicks a “Sign Up” button, prompting them to enter their email address and create a password.
5.3 Media Displays: Showcasing Visual Content
Modals are ideal for displaying images, videos, or other media content in a focused and visually appealing manner. A user can click a thumbnail on the parent page, which opens up a modal for a gallery of related images, easily navigable with arrow buttons. Or, a thumbnail can open a video modal, which displays the video like its own little theater.
Example: An e-commerce website might use a modal to display high-resolution images of a product, allowing users to zoom in and examine the details.
5.4 Multi-Step Processes: Guiding Users Through Complex Tasks
For lengthy or complex actions, such as creating a user profile, signing up for a service, or completing a tool setup, consider breaking down the process into multiple steps, each presented in its own modal window. This approach makes the experience more manageable and less overwhelming for the user.
Example: A software application might use a series of modals to guide users through the installation process, presenting each step in a clear and concise manner.
6. Mastering Modal Window Best Practices for Optimal User Experience
To ensure that your modals enhance rather than detract from the user experience, it’s crucial to follow these best practices:
6.1 Strategic and Infrequent Use
Modals are disruptive by nature, so it’s essential to use them intentionally and sparingly. Only deploy modal windows when absolutely necessary and when they genuinely assist the user in achieving their goals. Overusing modals can lead to user frustration and abandonment.
6.2 Deactivating Background Elements
To effectively direct attention to the modal, deactivate all background elements visually and functionally. This can be achieved through visual effects like blurring or darkening the background, as well as disabling clickability and keyboard interaction with elements outside the modal window.
6.3 Clear Instructions and Concise Button Text
Provide clear and concise instructions within the modal to help users understand its purpose and the actions required. Use intuitive button text that clearly indicates the outcome of each action. Avoid jargon or technical terms that might confuse users.
6.4 Providing an Easy Exit
Always provide users with a clear and easy way to close the modal window. This can be achieved by including an “X” icon in the top corner, a “Close” button, or allowing users to close the modal by pressing the escape key or clicking outside the modal window.
6.5 Appropriate Sizing and Positioning
Size your modal window appropriately to ensure that it’s easily visible and doesn’t overwhelm the user. A good guideline is to restrict the modal window to a maximum of 50% of the browser window width and height. Position the modal in the center of the screen or slightly above the center to ensure optimal visibility.
6.6 Smooth Transitions and Animations
Use smooth transitions and animations to create a seamless and visually appealing experience when the modal window appears and disappears. A brief fade-in and fade-out effect can work well in most scenarios. Avoid jarring or overly complex animations that might distract or confuse users.
6.7 Mobile Optimization: Adapting to Smaller Screens
Pay special attention to how modals are displayed on mobile devices. The reduced screen size can make it challenging to achieve the desired window-within-a-window look. Consider using alternative approaches, such as modeless elements or dedicated pages, for mobile users. If you choose to use modals on your mobile site, ensure that they are responsive, legible, and easy to use.
6.8 Accessibility Considerations: Ensuring Inclusivity
Design your modals with accessibility in mind to ensure that they are usable by everyone, including users with disabilities. Here are some key accessibility considerations:
- Ensure that all clickable actions in the modal are also possible with the keyboard.
- Make sure that all elements outside the modal are not accessible by the keyboard while the modal is in view.
- Provide sufficient visual contrast between the modal window and the background page.
- Use smooth and non-flashy transitions.
- Include descriptive alternative text for all images, videos, and other media items.
- Ensure that all text and media can be interpreted by screen readers and other assistive technologies.
7. Implementing Modals Using CSS: A Practical Guide
Adding a basic modal window to your site can be achieved using CSS and HTML. The design factors covered in this guide can be tweaked with CSS. Limit their use to essential cases.
Remember to demand attention from the user only when it serves their end goal and provides enough value to justify a brief disruption. Understand the purpose of each modal in the visitor’s journey and stick to best practices for design and function.
8. Frequently Asked Questions (FAQs) About Modals
| Question | Answer |
|---|---|
| What is the main purpose of a modal window? | The primary purpose of a modal window is to focus the user’s attention on a specific piece of information or action, temporarily blocking access to the rest of the page content. |
| When should I use a modal window? | Use modal windows when you need to deliver critical alerts, collect user data, guide users through multi-step processes, or display media in a focused environment. |
| What is the difference between a modal and a popup? | Modals require immediate action from the user and prevent interaction with the rest of the page until the modal is closed. Popups, on the other hand, are modeless and allow users to continue interacting with the site while the popup remains on the screen. |
| How can I make my modal windows more accessible? | Ensure that all clickable actions are also possible with the keyboard, provide sufficient visual contrast, use smooth transitions, include descriptive alternative text for media, and ensure that all text and media can be interpreted by screen readers. |
| How do I prevent modals from being annoying to users? | Use modals sparingly, ensure that they serve a clear purpose, provide an easy way to close the modal, and avoid disrupting the user’s workflow unnecessarily. |
| What are some alternatives to using modal windows? | Alternatives to modal windows include modeless elements like dropdown menus and side panels, as well as dedicated pages for displaying information or collecting data. |
| How do I ensure my modals are responsive on mobile devices? | Test your modals on different screen sizes and devices to ensure that they are responsive, legible, and easy to use. Consider using alternative approaches, such as modeless elements or dedicated pages, for mobile users if modals prove to be problematic. |
| Can I use modals for advertising or promotions? | While it’s technically possible to use modals for advertising or promotions, it’s generally not recommended, as this can be perceived as intrusive and annoying by users. Consider using less disruptive methods, such as banner ads or targeted content, for promotional purposes. |
| Are there any SEO implications to using modal windows? | Modals themselves don’t directly impact SEO. However, if you use modals to display important content that is not accessible to search engine crawlers, it could negatively impact your rankings. Make sure that all important content is also available in a crawlable format on your website. |
| How do I track the performance of my modal windows? | Use analytics tools to track metrics like modal views, conversion rates, and bounce rates. This data can help you understand how users are interacting with your modals and identify areas for improvement. |




9. Seeking Expert Guidance on Modals
Do you have more questions about modals or other web design elements? Do you need personalized advice for your website? Visit WHAT.EDU.VN today and ask your questions for free. Our team of experts is ready to provide you with the answers and guidance you need to create a successful online presence.
We understand the challenges of finding reliable information and expert advice, which is why we offer a free and easy-to-use platform for asking any question you might have. Whether you’re a student, a professional, or simply curious about the world around you, WHAT.EDU.VN is here to help.
9.1 Let WHAT.EDU.VN Help You Today
Don’t hesitate to reach out to us with your questions. We’re committed to providing you with accurate, informative, and helpful answers.
Contact us today:
- Address: 888 Question City Plaza, Seattle, WA 98101, United States
- WhatsApp: +1 (206) 555-7890
- Website: WHAT.EDU.VN
9.2 Take Advantage of Our Free Services
At WHAT.EDU.VN, we believe that everyone should have access to free and reliable information. That’s why we offer our question-and-answer service completely free of charge.
Here’s what you can expect from our service:
- Quick and Accurate Answers: Our team of experts is dedicated to providing you with timely and accurate answers to your questions.
- Easy-to-Understand Information: We strive to present information in a clear and concise manner, making it easy for you to understand even complex topics.
- A Supportive Community: Connect with other users and share your knowledge and insights.
Take the first step towards getting the answers you need. Visit what.edu.vn today and ask your question for free. We’re here to help you learn, grow, and succeed.